Table of Contents
ToggleIst Ihre Webseite heiß oder kalt?
Finden Sie es heraus, mit der Heatmap!
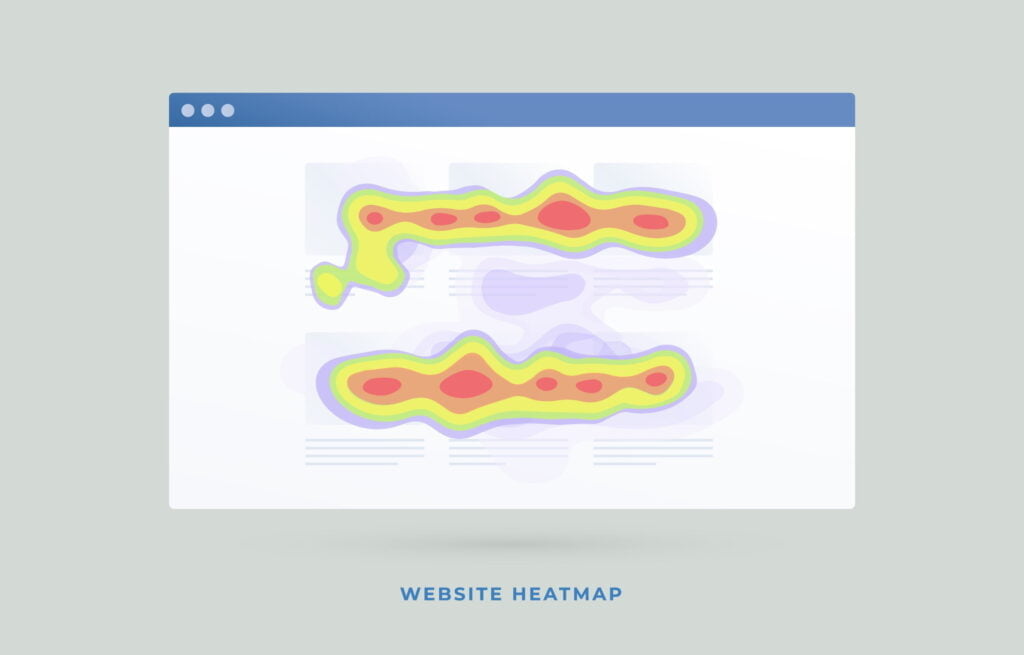
Eine Heatmap ist ein Hilfsmittel, welches Sie auf Ihrer Webseite Design anwenden können, um zu schauen welche Bereiche Ihrer Seite am beliebtesten sind. Sie zeigt ebenfalls auf, welche Teile Ihrer Website von den Besuchern als uninteressant eingestuft werden. Dabei werden diese Erkenntnisse in einem sogenannten Warm-Kalt-Farbspektrum dargestellt. Aus diesen Daten wird ersichtlich wie die Besucher mit Ihrer Webseite interagieren und sie geben Ihnen Hinweise darauf, wie Sie Ihre Internetseite noch besser optimieren können.
Welche Arten von Heatmaps es gibt und in welchen Fällen sich der Einsatz einer Heatmap lohnt, wird im folgenden Blogbeitrag erläutert.
Die Arten von Heatmaps
Die Mouse-Tracking-Heatmap
Die Mouse-Tracking-Heatmap ist wohl die Art von Heatmap, an welche die meisten Menschen denken, wenn sie diesen Begriff hören. Gehen Sie mit Ihrem Mauszeiger über den Text oder die Bilder, die Sie am interessantesten finden? Ja? Dann verhalten Sie sich wie die meisten Webseitenbesucher. Genau dieses Verhalten legt die Mouse-Tracking-Heatmap offen. Sie sehen über welche Bereiche Ihr potenzieller Kunde, die meiste Zeit schwebt und können Ihre Seite dahingehend anpassen. Vielleicht müssen Sie Ihr Menü an einer anderen Stelle platzieren oder womöglich haben Sie auch mit Hilfe dieser Heatmap eine gute Stelle für ein Sonderangebot gefunden.
Sie müssen sich allerdings vor sogenannten Parkern in acht nehmen. Das sind Besucher, die Ihren PC für eine Weile verlassen. Der Mauszeiger bleibt lange an einer Stelle. Allerdings hat dies bei einer Abwesenheit nichts zu bedeuten, da Sie keine neuen Erkenntnisse über das Benutzerverhalten gewinnen. Sie können die Datenerfassung auf einen bestimmten Zeitraum begrenzen, sodass beispielsweise nur Nutzer berücksichtigt werden, die weniger als 5 Minuten auf einer Stelle waren. So grenzen Sie die Gefahr von Parkern ein.

Die Scrollmap
Mithilfe einer Scrollmap gewinnen Sie Erkenntnisse über das Scrollverhalten Ihrer Webseitennutzer. Durch die Darstellungen sehen Sie wie weit die Besucher auf Ihrer Seite durchscrollen und in welchen Abschnitten Sie die meiste Zeit verbracht haben. Das ist eine gute Methode, um herauszufinden welche Bereiche Ihrer Webseite am interessantesten sind und ob die Besucher überhaupt bis zum Ende durchscrollen. Wenn beispielsweise die Leser Ihren Artikel nicht weiter als bis zu einem Drittel durchscrollen, wissen Sie, dass Ihr Artikel höchstwahrscheinlich zu lang ist. Wenn andere Bereiche mit einer kurzen Verweildauer gekennzeichnet sind, müssen Sie Ihre Beiträge auch noch interessanter gestalten. Sie können die Bereiche, auf denen Ihre Nutzer die meiste Zeit verbringen ebenfalls dazu benutzen, um „Call To Action“ Buttons anzubringen. Denn diese Stelle werden die Besucher mit hoher Wahrscheinlichkeit anklicken, da Sie diese so lange vor Augen haben.


Die Eye-Tracking-Heatmap
Die Augen kann man ebenfalls zur Erstellung einer Heatmap verwenden. Dazu werden die Augenbewegungen der PC-Nutzer in Daten für die Heatmap erfasst. Mit dieser Methode können Sie herausfinden, welche Bereiche sich die Nutzer am längsten anschauen. Darüber hinaus können Sie in Erfahrung bringen, ob die Webseitenbesucher beim Lesen oder Durchschauen von anderen Bereichen abgelenkt werden. Allerdings ist es sehr schwer diese Heatmap umzusetzen, da sie quasi direkten Zugriff auf das Gesicht des Benutzers benötigen.
Die Clickmap
Wie Sie es sich schon denken können, zeigt eine Clickmap die am häufigsten angeklickten Bereiche Ihrer Webseite an. Anhand Ihrer Clickmaps können Sie in Erfahrung bringen, welche Bereiche so benutzerfreundlich oder beliebt sind, dass sie häufig angeklickt werden. Dabei können Sie prinzipiell alle Elemente Ihrer Webseite in die Heatmap integrieren, die anklickbar sind. Dazu gehören sämtliche Links, Bilder und „Call To Action“ Buttons auf Ihrer Webseite. Aber auch das gesamte Menü Ihrer Webseite kann ebenfalls in diese Analyse miteinbezogen werden. Falls die User beispielsweise häufig auf einen Bereich klicken, der nicht zum Hauptmenü gehört, sollten Sie prüfen welches Klickelement sich an der besagten Stelle befindet. Vielleicht ist es in dem Fall sogar ratsam, das gesamte Menü auf diesen Bereich zu verlagern.
All diese Kategorien helfen Ihnen dabei die User Experience (UX) auf Ihrer Webseite zu verbessern, um die Seite für zukünftige Besucher attraktiver zu machen.
Wie bereite ich meine Webseite für die Heatmap vor?
Zur praktischen Durchführung benötigen Sie einen Codeschnipsel, den Sie entweder direkt auf Webseite oder mit Hilfe eines anderen Anbieters, wie Google kombinieren können. Dieser Code nennt sich „Smartcode“. Den Code bekommen Sie in der Regel von den Heatmap-Anbietern wie Hotjar. Sie kopieren den Code zwischen die „body“-Elemente Ihrer Webseite.
Ihre Heatmap Strategie
Überlegen Sie sich zunächst welche Teile Ihrer Webseite Sie mit Hilfe von Heatmaps optimieren möchten. Sie können beispielsweise schauen, ob das Navigationsmenü auf Ihrer Hauptseite benutzerfreundlich gestaltet ist oder ob die Nutzer manche Bereiche öfter anklicken als andere Teile der Webseite. Werden manche Buttons gar nicht verwendet, können sie in Erwägung ziehen, diese entweder aus Ihrer Hauptseite zu entfernen oder mit anderen Buttons zu kombinieren, um Ihre Homepage übersichtlicher zu gestalten.
Sie können sich aber auch auf die Seiten fokussieren, die dazu verwendet werden, um den Konsumenten zum Kauf eines Produktes zu bewegen.
Verbringt der Verbraucher viel Zeit auf Ihrer Internetseite, ohne etwas zu kaufen? Oder brechen die potenziellen Käufer Ihre Bestellungen in Ihrem Warenkorb ab? Das sind Anzeichen dafür, dass die Nutzer Ihre Seite entweder nicht ansprechend oder nicht übersichtlich genug finden. Es könnte sein, dass sich die Kaufbuttons an ungünstigen Stellen befinden, Farben der Angebote nicht ins Auge fallen oder, dass die Bestellformulare schlichtweg zu lang sind.
Klicken die Nutzer Ihre Sonderangebote an, scrollen sie immer ganz runter?
Diese Fragen können Sie mit Hilfe von Heatmaps beantworten. Falls Sie eine sehr hohe Anzahl an Webseitenbesuchern haben, können Sie sogar heatmapunterstützte A/B-Tests durchführen. Das bedeutet, Sie teilen Ihre Besucher in Gruppen auf, die verschiedene Versionen der Webseite gezeigt bekommen. Somit müssen Sie die verschiedenen Versionen nicht nacheinander ausprobieren, sondern sehen im direkten Echtzeitvergleich, was bei Ihnen funktioniert und was nicht.

Wie Sie sehen, bieten Ihnen Heatmaps zahlreiche Möglichkeiten, um Einblicke in das Benutzerverhalten Ihrer Kunden zu gewinnen. Mithilfe von Tools wie Scroll-Maps und Mouse-Tracking sind Sie in der Lage zu sehen wie sich der Nutzer bei Ihnen verhält und können Rückschlüsse darüber ziehen, wie Sie Ihre Webseite optimieren können. Denn es ist eine viel bessere Ausgangssituation, wenn Sie bereits eine Ahnung haben, woran Sie arbeiten müssen, um mehr Kunden zu gewinnen.
Haben Sie bereits Erfahrungen mit Heatmaps gemacht?
Teilen Sie doch mal Ihre Eindrücke in unseren Kommentaren 🙂
- Die Mouse-Tracking-Heatmap
- Die Scrollmap
- Die Eye-Tracking-Heatmap
- Die Clickmap